티스토리 뷰


문제가 약간 아리까리해서 이해가 안될 때는 꼭 입출력을 먼저보자.
문제 읽고, 입출력 읽은 다음에 문제 복기하는게 가장 빠르다.
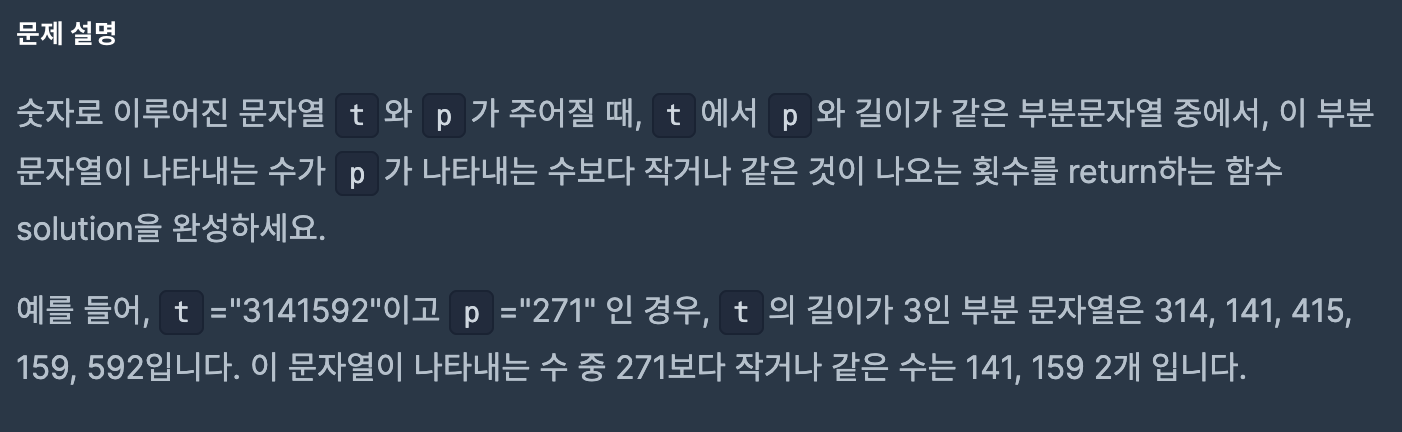
t에서 p와 길이가 같은 부분 문자열을 추출하고,
p가 나타내는 수와의 크기를 비교한다.
고민했는데 그냥 반복문으로 조건이 해당될 때까지 추출하면 될 것 같다.
1. 't'의 길이가 'p'의 길이보다 크거나 같을 때까지 부분 문자열을 추출
2. 각 부분 문자열이 'p'보다 작거나 같은지 비교한다.
3. 조건을 만족하는 부분 문자열의 개수를 센다.
function solution(t, p) {
let count = 0;
const pLength = p.length;
const pNum = parseInt(p, 10);
for (let i = 0; i <= t.length - pLength; i++) {
const subStr = t.substring(i, i + pLength);
const subNum = parseInt(subStr, 10);
if (subNum <= pNum) {
count++;
}
}
return count;
}
더 낫다기보다 더 간결한 코드를 찾았다.
성능면에서 큰 차이가 없어보이므로 간결하다고 표기하고 싶다.
간결한 코드
function solution(t, p) {
let count = 0;
for(let i = 0; i <= t.length - p.length; i++) {
let value = t.slice(i, i + p.length);
if(+p >= +value) count++;
}
return count;
}
문자열에 +를 붙이면 숫자로 변환시키는거, 생각보다 코테에서 많이 쓰이는 것 같다.
수박수박수박수박수박수?

주어진 길이 n에 따라 수박수박수박... 패턴의 문자열을 생성한다.
1. 패턴 문자열 준비
2. 문자열 생성
function solution(n) {
const pattern = "수박";
const repeatedPattern = pattern.repeat(Math.ceil(n / 2));
return repeatedPattern.slice(0, n);
}
신박한 코드를 발견했다.
function waterMelon(n){
var result = "수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박"
return result.substring(0,n);
}
substring 메서드는 두 개의 매개변수를 받아,
첫 번째 매개변수는 시작 인덱스, 두 번째 매개변수는 종료 인덱스를 나타낸다.
수박은 2글자 패턴이므로 간단하고 빠르게 동작한다.
하지만 n이 많아지는 경우는 더욱 일반화된 방법을 사용해야한다.
직사각형 별찍기

두 개의 정수 n과 m을 입력받아,
가로의 길이가 n, 세로의 길이가 m인 직사각형 별을 출력한다.
1. 입력을 받음
2. 직사각형으로 출력함
표준 입력을 받는 법
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
rl.on('line', (line) => {
const [n, m] = line.split(' ').map(Number);
const row = '*'.repeat(n);
for (let i = 0; i < m; i++) {
console.log(row);
}
rl.close();
});
표준 입출력을 받는 경우가 많이 없다보니 오히려 이런 문제가 더 어렵다.
삼총사

주어진 정수 배열에서 세 개의 수를 선택해 합이 0이 되는 경우를 찾는다.
3중 반복문 사용
- 배열에서 모든 조합을 탐색
- 세 숫자의 합이 0인지 확인
- 0인 경우만 카운트
function solution(number) {
let count = 0;
const len = number.length;
for (let i = 0; i < len - 2; i++) {
for (let j = i + 1; j < len - 1; j++) {
for (let k = j + 1; k < len; k++) {
if (number[i] + number[j] + number[k] === 0) {
count++;
}
}
}
}
return count;
}'Oops, All Code! > 🤯 Oops, My Algorithm!' 카테고리의 다른 글
| - ̗̀ෆෆ ̖́ 08. 기본 입출력에 관한 예제 (0) | 2024.07.08 |
|---|---|
| - ̗̀ෆෆ ̖́ 07. 기본 입출력에 관한 예제 (0) | 2024.07.07 |
| ♡̈ 01. 프로그래머스:: 카드뭉치 (0) | 2024.07.06 |
| - ̗̀ෆෆ ̖́ 06. 기본 입출력에 관한 예제 (0) | 2024.07.04 |
| - ̗̀ෆෆ ̖́ 05. 기본 입출력에 관한 예제 (0) | 2024.07.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 우아한테크코스
- 회고
- 타입좁히기
- 어른의어휘공부
- 소사벌
- 소사벌맛집
- javascript
- 어휘력
- 경험플리마켓
- 책추천
- 일급객체
- 트러블슈팅
- 비즈플리마켓
- react
- 프리코스
- 서평
- 안성스타필드
- 코딩테스트
- 프로토타입
- 카페추천
- typescript
- js
- 플리마켓운영
- 도서리뷰
- 도서추천
- 대학생팝업스토어
- 플리마켓후기
- 대학생플리마켓
- 프론트엔드
- 카드뉴스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
