티스토리 뷰
오늘도 간단간단하게 풀이하고 넘어갈 예정이다

function solution(array, n) {
return array.filter(item => item === n).length;
}
1. 순회해서 각 문자가 alp와 같은지 확인한다.
2. 같으면 대문자 변환하고, 아니라면 놔둔다.
3. 최종 결과 문자열을 반환한다.
for문 구현
function solution(my_string, alp) {
let result = '';
for (let char of my_string) {
if (char === alp) {
result += char.toUpperCase();
} else {
result += char;
}
}
return result;
}
replace 구현
function solution(my_string, alp) {
return my_string.split(alp).join(alp.toUpperCase());
}
정규 표현식을 사용한 구현
function solution(my_string, alp) {
const regex = new RegExp(alp, 'g');
return my_string.replace(regex, alp.toUpperCase());
}
function solution(num_str) {
return num_str.split('').reduce((sum, char) => sum + parseInt(char, 10), 0);
}
parseInt(char, 10)은 'char'을 10진수로 만들어주는 역할을 한다.
이를 통해 문자를 숫자로 변환할 수 있다.
다른 사람의 코드
function solution(num_str) {
return [...num_str].reduce((a, c) => a + +c, 0)
}나의 회심의 코드였는데 아직 갈 길이 멀구만...

function solution(n) {
return Array.from({ length: n }, (_, i) => i + 1).filter(num => num % 2 !== 0);
}Array.from() - JavaScript | MDN
The Array.from() static method creates a new, shallow-copied Array instance from an iterable or array-like object.
developer.mozilla.org
Array.from({ length: n }, (_, i) => i + 1)1부터 n까지의 숫자를 배열로 생성한다.
filter(num => num % 2 !== 0)배열의 각 요소를 순회하며 홀수인 경우만 필터링한다.

function solution(message) {
return message.length * 2;
}
function solution(numbers, num1, num2) {
return numbers.slice(num1, num2 + 1);
}
약수의 쌍을 찾는 문제이다.
1. 1부터 n까지 순회하면서 나머지가 0인 i와 n/i가 순서쌍을 이룬다.
2. 카운트하여 반환한다.
function solution(n) {
let count = 0;
for (let i = 1; i <= Math.sqrt(n); i++) {
if (n % i === 0) {
count++;
if (i !== n / i) {
count++;
}
}
}
return count;
}
function solution(my_string) {
let result = '';
for (let char of my_string) {
if (char === char.toUpperCase()) {
result += char.toLowerCase();
} else {
result += char.toUpperCase();
}
}
return result;
}for...of 루프는 iterable 객체(배열, 문자열, Map, Set 등)의 각 요소를 순회하는데 사용한다.

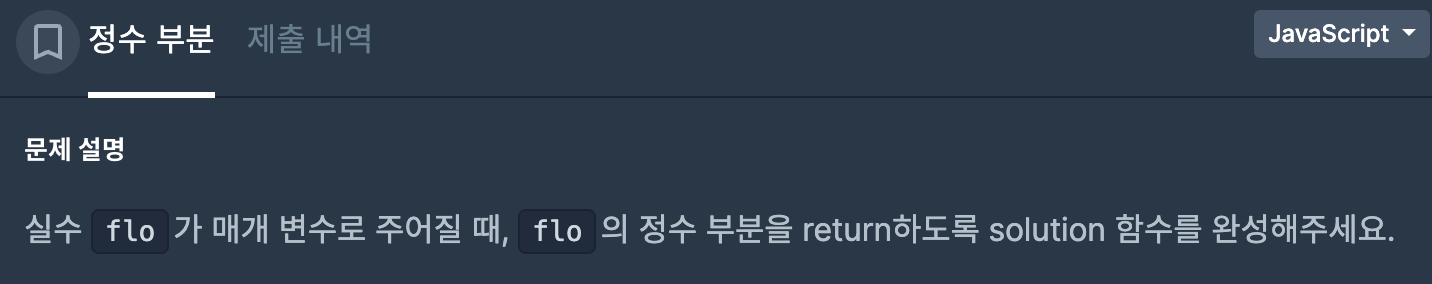
function solution(flo) {
return Math.floor(flo);
}
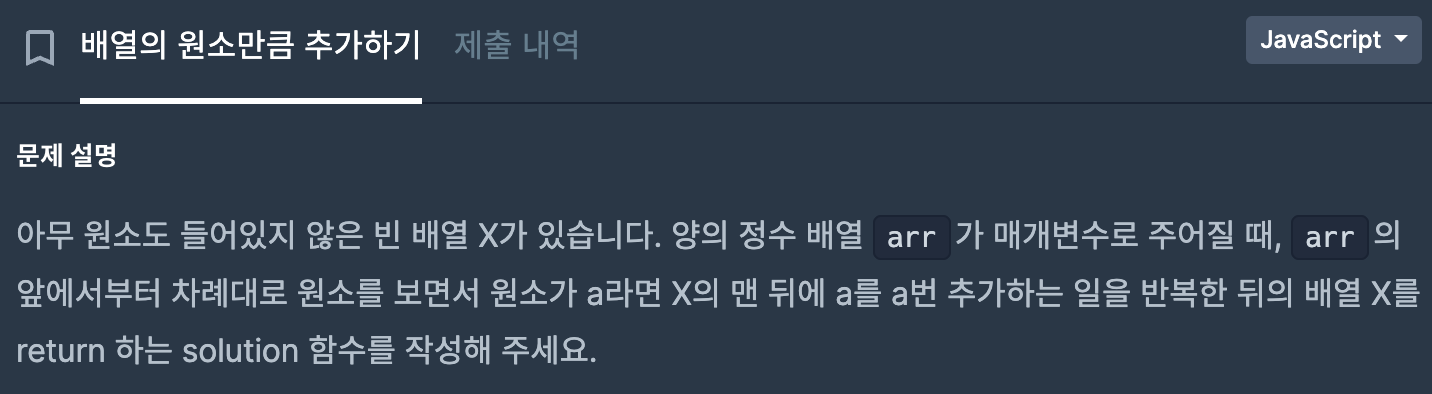
function solution(arr) {
const X = [];
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr[i]; j++) {
X.push(arr[i]);
}
}
return X;
}
map을 사용해 조금 더 함수형 스타일로 작성할 수 있다.
function solution(arr) {
return arr.flatMap(a => Array(a).fill(a));
}
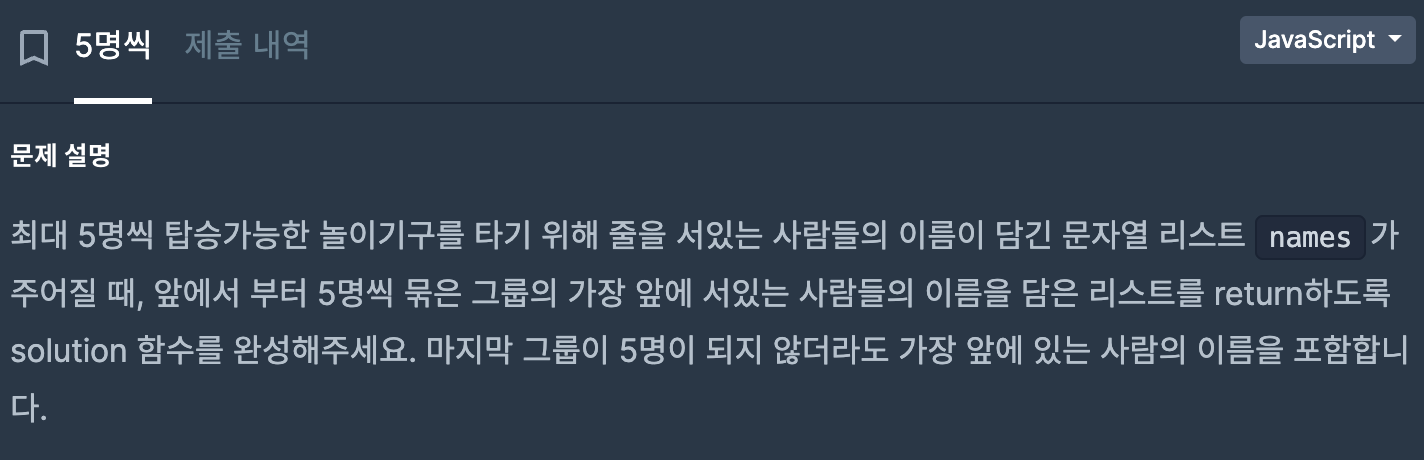
1. 리스트 names를 5명씩 묶어 그룹을 나눈다.
2. 각 그룹의 첫 번째 사람의 이름을 추출한다.
function solution(names) {
let result = [];
for (let i = 0; i < names.length; i += 5) {
result.push(names[i]);
}
return result;
}
filter를 사용하면 다음과 같다.
function solution(names) {
return names.filter((_, index) => index % 5 === 0);
}
function solution(arr1, arr2) {
if (arr1.length > arr2.length) {
return 1;
} else if (arr1.length < arr2.length) {
return -1;
} else {
const sum1 = arr1.reduce((acc, val) => acc + val, 0);
const sum2 = arr2.reduce((acc, val) => acc + val, 0);
if (sum1 > sum2) {
return 1;
} else if (sum1 < sum2) {
return -1;
} else {
return 0;
}
}
}'Oops, All Code! > 🤯 Oops, My Algorithm!' 카테고리의 다른 글
| ♡̈ 02. 프로그래머스:: 크기가 작은 부분문자열 (0) | 2024.07.07 |
|---|---|
| ♡̈ 01. 프로그래머스:: 카드뭉치 (0) | 2024.07.06 |
| - ̗̀ෆෆ ̖́ 05. 기본 입출력에 관한 예제 (0) | 2024.07.02 |
| CT Sprint: 프로그래머스(Programmers)와 리트코드(LeetCode)를 이용한 코딩테스트 (0) | 2024.07.01 |
| - ̗̀ෆෆ ̖́ 04. 기본 입출력에 대한 예제 (1) | 2024.06.30 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 회고
- 카드뉴스
- 카페추천
- 프론트엔드
- 소사벌
- 대학생팝업스토어
- js
- 우아한테크코스
- 프로토타입
- react
- 플리마켓후기
- 플리마켓운영
- 트러블슈팅
- 소사벌맛집
- javascript
- 서평
- 어휘력
- 대학생플리마켓
- 어른의어휘공부
- 책추천
- 타입좁히기
- 일급객체
- 코딩테스트
- 프리코스
- 경험플리마켓
- typescript
- 안성스타필드
- 도서추천
- 도서리뷰
- 비즈플리마켓
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
