티스토리 뷰

이 문제를 어떻게 풀어볼까 생각하던 와중에
정말정말 해보고싶었던 게 생각났다.
전개 구문 - JavaScript | MDN
전개 구문을 사용하면 배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수 (함수로 호출할 경우) 또는 요소 (배열 리터럴의 경우)로 확장하여, 0개 이상의 키-값의 쌍으로 객체로 확장시
developer.mozilla.org
바로 스프레드 연산자!
function solution(array) {
const maxNum = Math.max(...array);
const maxIndex = array.indexOf(maxNum);
return [maxNum, maxIndex];
}
항상 배워는 두었지만 상기시켜야하는게 어려운 것 같다.
Math 객체를 살펴보니, 마침 기본 max 메서드가 포함되어있길래 사용했다.
순서대로 정렬해, indexOf 메서드를 통해
첫 번째 인덱스를 반환한 후 배열로 만들어주었다.
검색을 생각보다 많이한터라 더 좋은 코드가 없을 줄 알고 자만했는데
function solution(array) {
let max = Math.max(...array);
return [max, array.indexOf(max)];
}이렇게해서 코드를 더 축약할 수 있었다고...ㅎ
근데 이건 리팩토링의 영역인 것 같다.

function solution(money) {
const pricePerCup = 5500;
const maxCups = Math.floor(money / pricePerCup);
const remainingMoney = money % pricePerCup;
return [maxCups, remainingMoney];
}
비슷한 유형의 문제를 많이 풀었던터라
스무스하게 연결할 수 있었다.
function solution(money) {
return [Math.floor(money / 5500), money % 5500];
}이 코드가 다른 사람의 코드인데,
코딩테스트 공부를 하면서 가장 큰 고민은 이거다.
평소 리팩토링이나 유지보수성 가능성을 생각하기 때문에
하드코딩을 최대한 피하는데,
코딩테스트 특성상 유지보수성의 우선순위가 상당히 뒤떨어지니
코드 줄을 줄이는데 초점을 둘 것인가,
코드 한두줄이 성능과 연관은 없으니 그냥 하드코딩을 피할 것인가.
이런 고민이 많이 든다.

1과 0을 출력하는 것은 삼항연산자로 풀고,
뭔가 더 간단한 방법이 있을 것 같은데 떠오르지 않아 반복문을 사용했다.
보통 이런 문제는 target을 사용하니 반복문을 통해 체크하고,
조건문을 통해 찾으면 바로 break처리해주었다.
function solution(my_string, target) {
let found = false;
for (let i = 0; i <= my_string.length - target.length; i++) {
if (my_string.substring(i, i + target.length) === target) {
found = true;
break;
}
}
return found ? 1 : 0;
}
그리고 다른 사람의 코드를 봤는데,
function solution(my_string, target) {
return my_string.includes(target) ? 1 : 0;
}
이럴수가.... 내가 이미 만든 조건문 반복문이
includes라는 내장메서드로 존재했다.
진짜 js 공부한지도 나름 2년인데, includes 메서드는 처음본다 ㅋㅋㅋㅋ
Array.prototype.includes() - JavaScript | MDN
Array 인스턴스의 includes() 메서드는 배열의 항목에 특정 값이 포함되어 있는지를 판단하여 적절히 true 또는 false를 반환합니다.
developer.mozilla.org
그래서 해당 메서드를 공부해주었다.


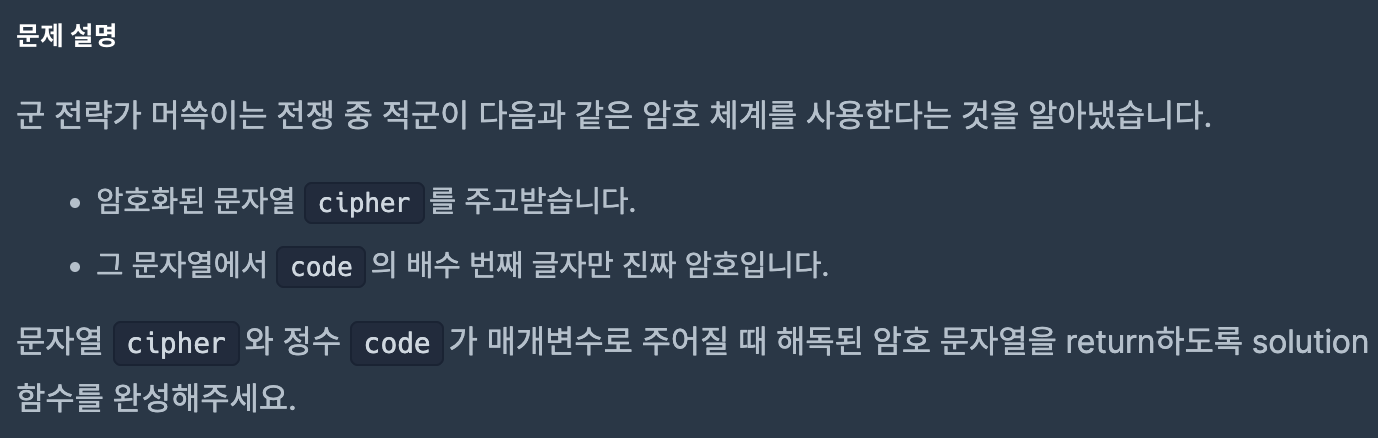
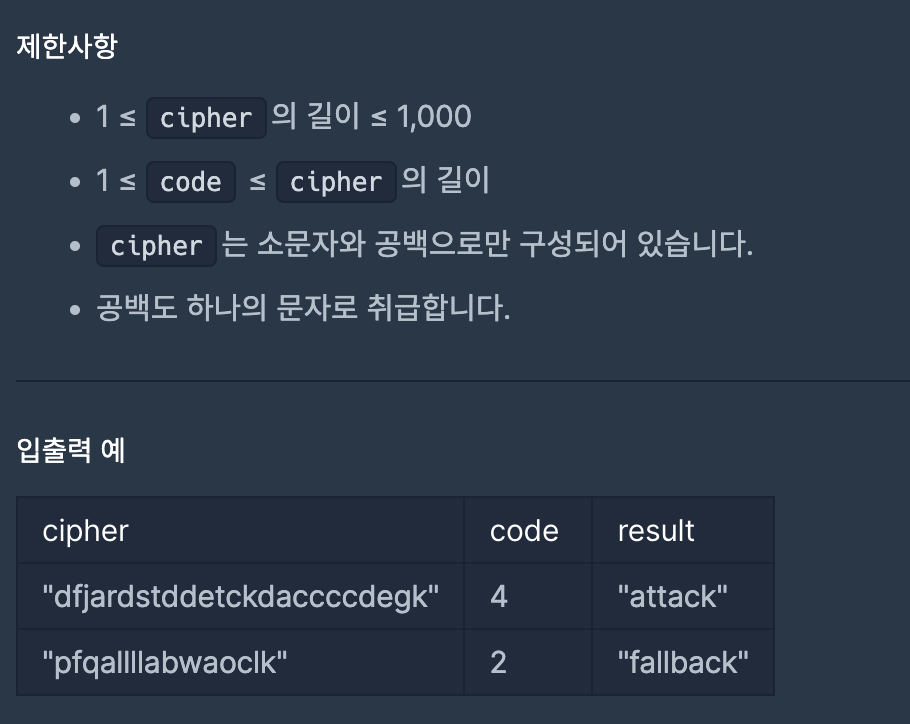
이 문제보고 머리가 멍해졌다.
뭔가 이게 0단계인가 싶었는데, 다시 읽어보니 code가 이미 주어진 것이었다.
나는 code가 안 주어진 인자인 줄 알았는데, 조건이 너무 적은게 아니라 눈을 감았던거였다.
function solution(cipher, code) {
let answer = '';
for (let i = code - 1; i < cipher.length; i += code) {
answer += cipher[i];
}
return answer;
}
다른 사람의 코드는 다음과 같다.
function solution(cipher, code) {
return cipher
.split('')
.filter((_, index) => (index + 1) % code === 0)
.join('');
}
사실 로직은 같은데, filter에서 이름이 없을 때는 _로 지칭하는 걸 배웠다.
let answer = '';.split('')
이게 같은 용도로 사용됐다. 문자열을 문자 배열로 변환하고,
filter와 반복문이 같은 의미이고.
다만 내 코드는 이미 문자열이기 때문에 따로 또 배열로 변환할 필요는 없던 것이었다.

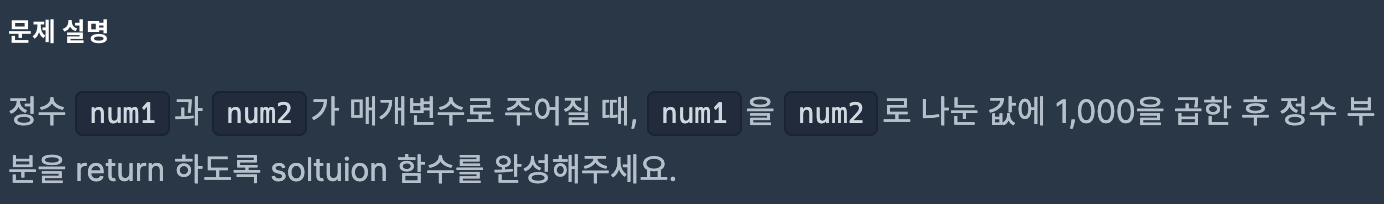
function solution(num1, num2) {
return Math.floor((num1 / num2) * 1000);
}
그냥 순서대로 읽어나갔는데 충격적인 풀이가 있었다.
function solution(num1, num2) {
return Math.trunc(num1 / num2 * 1000);
}
trunc!
단어조차 처음 들어보는데, 이 메서드는 소수부분을 제거하고 정수만 반환해준ㄴ 것이다.
이걸 사용하면 floor을 사용할 필요가 없어!
대박 새로운 함수를 배워갈 수 있었다.
또, floor 함수를 ~~로 대체할 수 있다는 사실도 배웠다.
function solution(num1, num2) {
return ~~(num1/num2*1000);
}
MDN 사이트로 검색해보았으나 그곳에서는 발견 못했고
다른 velog를 첨부하도록 하겠다.
[JS] tilde(~)과 double tilde(~~)연산자
tilde(~) 와 double tilde(~~) 연산자는 무엇일까??
velog.io

function solution(numbers) {
return numbers.map(number => number * 2);
}
이번엔 배열을 return 하는 것이므로 당당하게 map 연산자를 사용해주었다.
다른 사람의 코드를 살펴보니,
reduce를 사용하는 결과도 있는데, 사실 배열 반환이면 어느쪽도 상관 없다고 생각한다.
function solution(numbers) {
return numbers.reduce((a, b) => [...a, b * 2], []);
}
'Oops, All Code! > 🤯 Oops, My Algorithm!' 카테고리의 다른 글
| - ̗̀ෆෆ ̖́ 05. 기본 입출력에 관한 예제 (0) | 2024.07.02 |
|---|---|
| CT Sprint: 프로그래머스(Programmers)와 리트코드(LeetCode)를 이용한 코딩테스트 (0) | 2024.07.01 |
| - ̗̀ෆෆ ̖́ 04. 기본 입출력에 대한 예제 (1) | 2024.06.30 |
| - ̗̀ෆෆ ̖́ 02. 기본 입출력에 관한 예제 (0) | 2024.06.29 |
| - ̗̀ෆෆ ̖́ 01. 기본 입출력에 관한 예제 (0) | 2024.06.28 |
- Total
- Today
- Yesterday
- 카페추천
- 플리마켓운영
- 트러블슈팅
- js
- javascript
- 도서추천
- 대학생팝업스토어
- 코딩테스트
- react
- 서평
- 일급객체
- 경험플리마켓
- 프리코스
- 책추천
- 소사벌
- 플리마켓후기
- 카드뉴스
- 프론트엔드
- typescript
- 안성스타필드
- 회고
- 우아한테크코스
- 프로토타입
- 소사벌맛집
- 대학생플리마켓
- 비즈플리마켓
- 어른의어휘공부
- 도서리뷰
- 타입좁히기
- 어휘력
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
