티스토리 뷰
$02. 모달 구현과 fetch API
모달 모달은 무엇인가. 그냥 이렇게 다른 화면 위에 띄운 화면 기법이다. 이런 화면들을 본 적 많을거같다. 보통 간단한 회원가입이나 로그인 창에서 많이 봤기 때문에 이번 프로젝트 역시 모달
404minda.tistory.com
이전 주차에서 fetch API를 사용하는 방법과 회원가입을 구현했다.
이번 주차에는 회원가입된 정보로 로그인을 구현해볼 생각이다.
로그인 정보를 fetch로 넘겨줄 때는 이메일과 패스워드만 필요하다.
const inputUserData = {
email,
password,
};참고로 input 값을 JS로 가져올 때는 .value를 사용해주면 된다.
const email = document.getElementById('email-field').value;
const password = document.getElementById('password-field').value;

한 가지 더 주의할 사항은 성공적인 Login의 경우 200을 출력한다는 것이다.
회원가입은 201이었다.
if (response.status !== 200) {
alert(data?.message?.[0]);
}정상적으로 동작하지 않으면 alert 처리를 해줬다.
동작을 확인해볼 임의의 이메일과 닉네임, 패스워드는 다음과 같다.
email : satchi@naver.com
password : satch!1234A
nickname : satchi
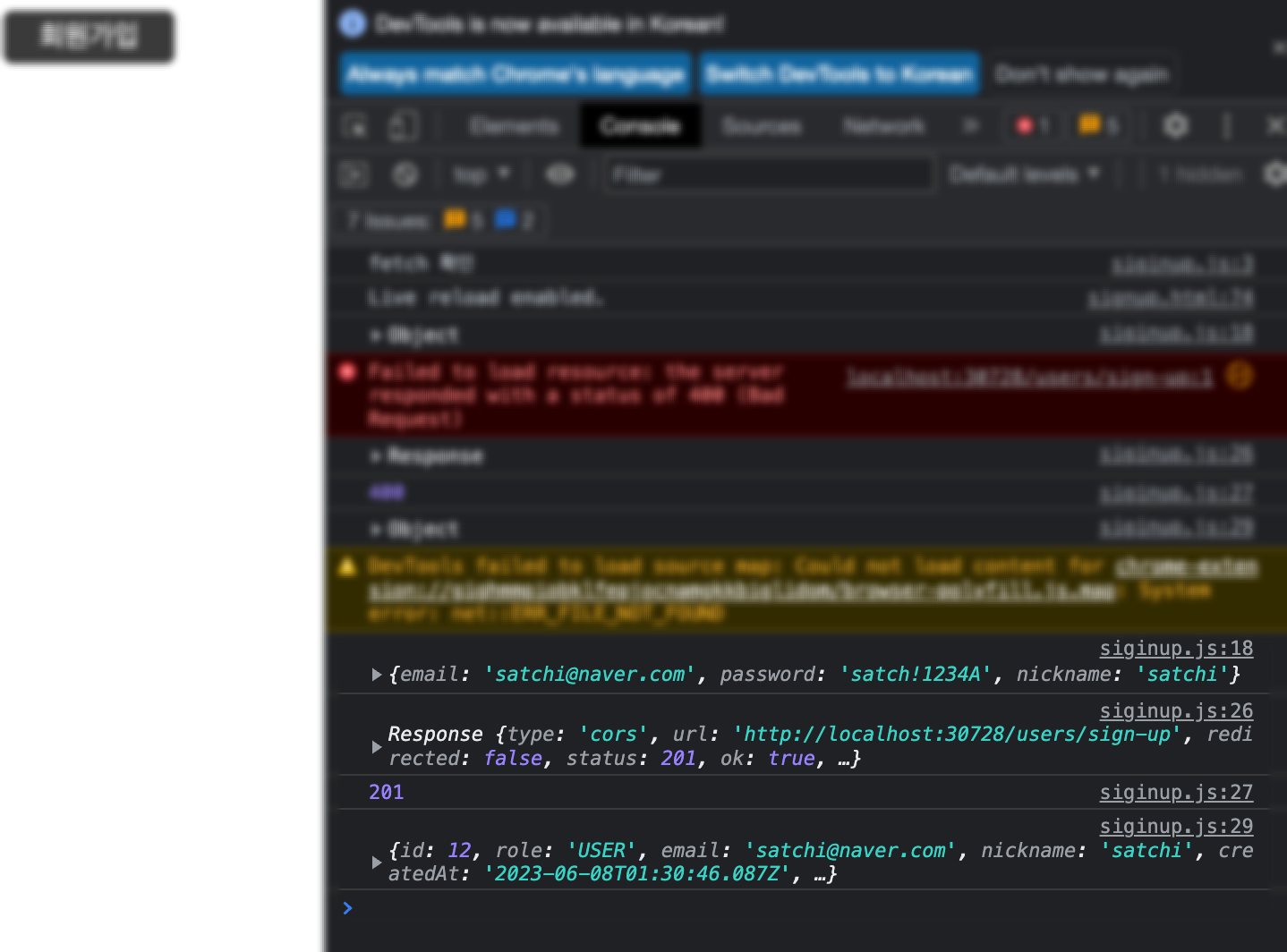
회원가입 시도

password 조건이 빡세서 처음엔 badrequest로 날라갔다.
대문자를 추가해서 넣어주었다.
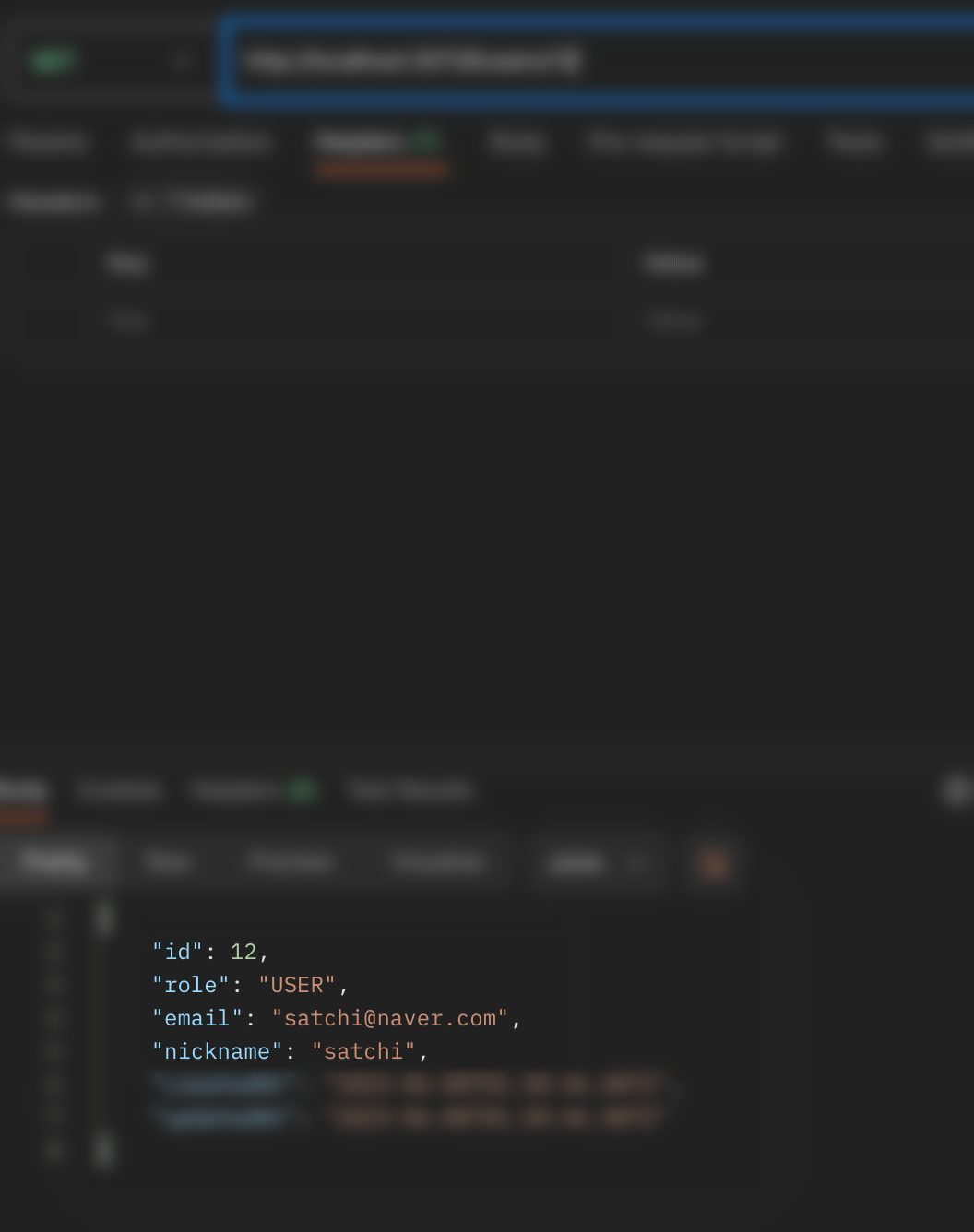
12번째 아이디였으므로 postman으로 제대로 날라갔는지 확인해준다.

제대로 확인되고 있으므로 이 정보로 로그인을 시행해본다.
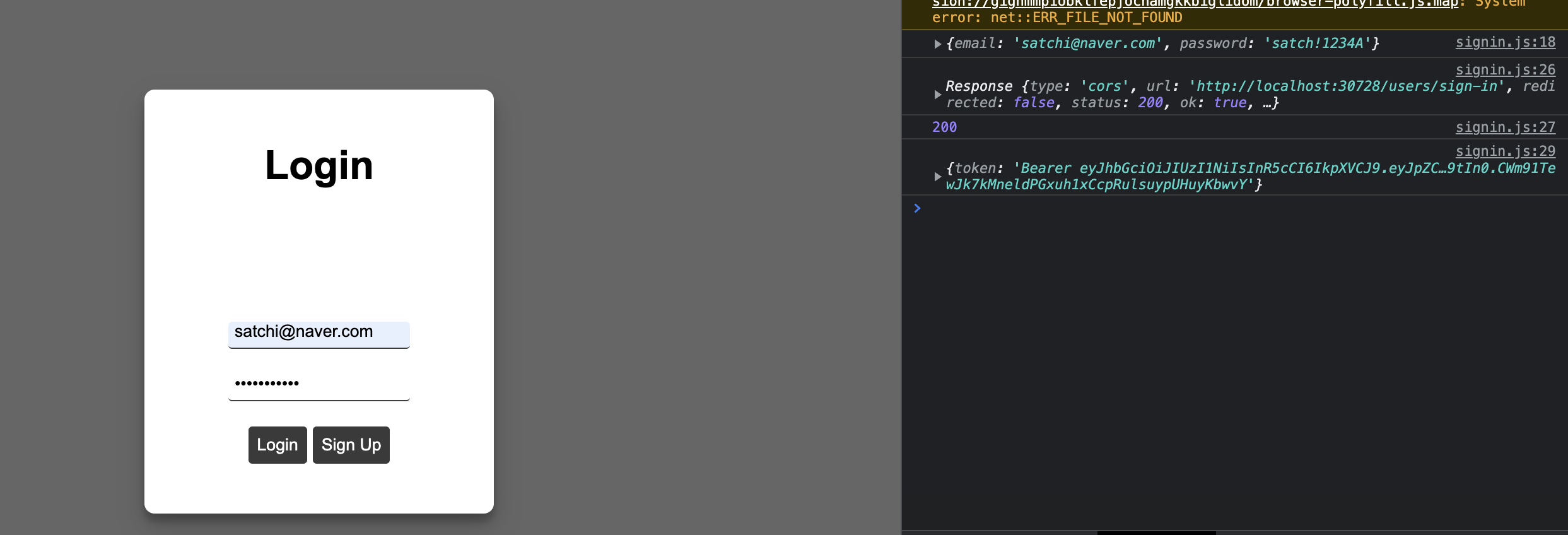
로그인 시도

로그인 시도가 제대로 맞아떨어졌다.
성공했기 때문에 request.stauts가 200으로 출력됐으며 토큰을 뱉어냈다.
토큰은 로그인이 성공했다는 증거이다.
이걸 제대로 넘겨주면, User는 권한을 허용받을 수 있다.
이 토큰은 만료기간이 1일이며 다양한 웹 서핑 중에 다시 로그인을 시도해야하는 이유와도 같다.
토큰을 처음봐서 신기했다. 이걸 어떻게 넘겨주는지에 관해서는 다음 학기에 연구해볼 생각이다.
'Oops, All Code! > 📝 Study Notes' 카테고리의 다른 글
| $05. 리액트 로그인과 vanillaJS 비교 (0) | 2023.06.08 |
|---|---|
| $04. 리액트로 회원가입 구현 (0) | 2023.05.31 |
| Go를 검색할 때마다 바둑 사진이 나온 사건에 대하여 (0) | 2023.05.20 |
| #02. JSX가 XML을 사용하는 이유 (0) | 2023.05.18 |
| #01. HTML과 XML? (1) | 2023.05.17 |
- Total
- Today
- Yesterday
- 카페추천
- 트러블슈팅
- 도서추천
- 대학생플리마켓
- 프로토타입
- 회고
- 책추천
- 코딩테스트
- 소사벌맛집
- 경험플리마켓
- 프론트엔드
- 카드뉴스
- 일급객체
- 플리마켓후기
- 어른의어휘공부
- 서평
- 프리코스
- 우아한테크코스
- 어휘력
- 타입좁히기
- typescript
- js
- 대학생팝업스토어
- javascript
- 플리마켓운영
- react
- 소사벌
- 도서리뷰
- 비즈플리마켓
- 안성스타필드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
