#02. JSX가 XML을 사용하는 이유
React는 JSX를 사용한다.
JSX는 JavascriptXml의 준말이다.
여기서 문제가 생겼다.
React 공식 문서를 확인해보자.
JSX는 Javascript의 확장으로 마치 HTML과 같은 마크업 언어를 사용할 수 있다고 한다.

React 컴포넌트를 만들기 위해서는 함수형으로 제작한다.
함수는 무조건 대문자로 시작해야하며 반환할때는 UI를 표기할 반환을 JSX로 표기해야한다.
육안으로 보기에 JSX는 HTML과 큰 차이가 없다.
다른 문서도 살펴보자.

JSX는 리액트 안에 HTML을 쉽게 사용할 수 있게 해준다.
XML인데 HTML이 왜 나와요?

우리는 전 포스팅에서 분명 XML과 HTML이 서로 다른 언어인 것을 확인했다.
같은 마크업 언어로 분류가 묶여있으나 목적 의식이 다르다.
#01. HTML과 XML?
리액트 컴포넌트를 작성할 때 반환은 무조건 XML 형식으로 이루어진다. return ( 이것이 XML입니까? ); 내가 보기엔 그냥 HTML 형식인데 문서마다 XML이라고 하니까 아니꼬왔다. 막연히 둘다 ML로 끝나
404minda.tistory.com
HTML은 웹 페이지의 구조를, XML은 원활한 데이터 교환을 위해 만들어졌다.
그런데 왜 JSX는 자바스크립트 문서에 HTML을 기입하는 것인 동시에 XML인걸까?
이 문서는 그 궁금증에서 시작된다.
JSX는 XML 방식을 통해 HTML을 표현한 JS파일이기 때문에 이 논제는 문제가 되지 않는다.
왜 XML인가?


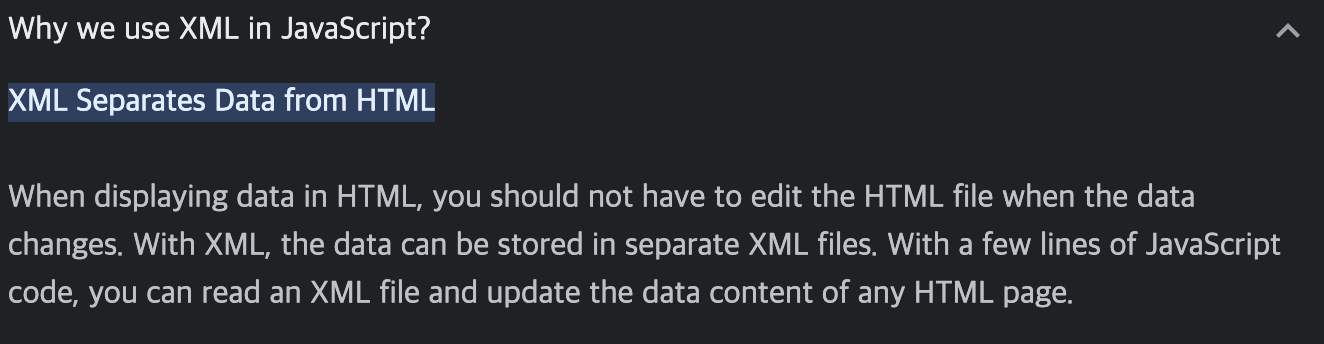
XML은 데이터를 분리해 저장할 수 있기 때문이다.
XML은 데이터베이스 데이터를 관리하고 공유하는데 사용된다.
그냥 HTML을 사용했더라면 데이터가 바뀌었을 때 HTML을 편집할 수 없다.
반면, XML 데이터는 따로 XML 파일에 저장된다.
따라서 자바스크립트 코드가 들어가더라도 데이터가 바뀌었을 때 XML 파일을 통한 업데이트가 가능하다.
이를 통해 HTML 페이지 역시 갱신 가능해진다.


별도로 저장된 XML 데이터는 모두 JavaScript 객체로 변환된다.
JSX는 자바스크립트 속에서 HTML 요소를 사용할 것을 요청한다.
Deep Dive

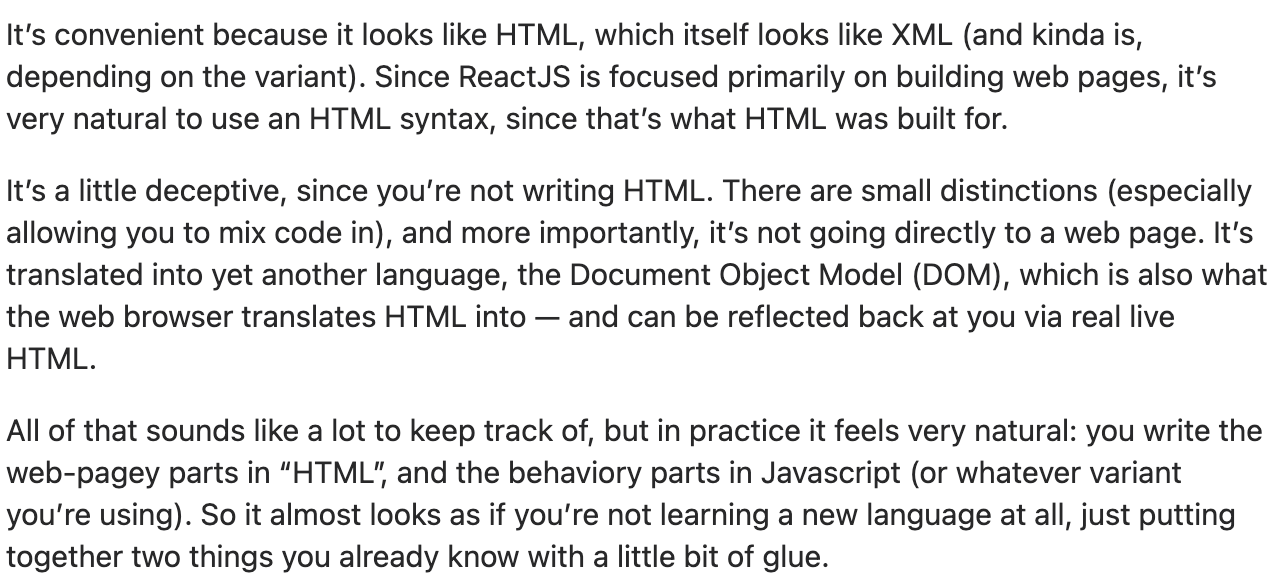
JSX는 HTML처럼 보이기 때문에 무척 편리하다.
React는 웹 페이지 구축에 중점을 두었기 때문에 이를 이용해 가독성을 얻는다.
실제 HTML을 사용하지 않는다는 부분이 모순적으로 느껴질 수 있다.
가장 큰 차이점은 JSX는 웹 페이지로 직접 이동하지 않는다는 것이다.
DOM으로 번역되어 사용자에게 반영된다.
DOM은 HTML을 번역하는 또 다른 언어이다.
따라서 DOM으로 번역되는 것은 실제 HTML 코드로 번역되어 들어가는 것과 마찬가지다.
결론
1. JSX는 JavaScript 객체로 변경된다.
2. 변경된 JavaScript 코드가 DOM으로 번역된다.
3. DOM을 통해 실제 HTML이 parsing되어 사용자에게 반영된다.
JSX는 데이터를 분리하여 저장하는 성질 때문에 XML 방식을 이용하지만
결국에는 DOM을 통해 HTML로 번역된다.
따라서 JSX가 JavaScript에서 HTML 요소를 사용하기 위한 방식이란 말은 옳다.
그렇게 사용하기 위해 사용되는 방식이 XML 방식이다.
참고
React JSX
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
How to Display XML Data In React | Pluralsight
React does not have an inbuilt mechanism to fetch and display data, but there are tons of XML parsing libraries available to use for this. Before beginning the React app guide, you must have XML data to show, which you may need to collect from the server.
www.pluralsight.com
Why did ReactJS choose to use an XML syntax for JSX rather than JSON?
Answer (1 of 2): If they wanted to use JSON, they wouldn’t need JSX. You’d just compose objects. And indeed, you can do that: JSX isn’t required for React. JSX is just a convenient syntax for building those objects. It’s convenient because it looks
www.quora.com